Introduction
In terms of load size, images account for approximately 60% of the average online page. Because pictures are such an essential part of e-commerce, news, fashion, blogs, and travel portals, it is crucial to understand how to optimize them. We will be able to deliver a captivating yet fast visual experience without wasting extra data if we use optimized images. This is the basic reason why you will need the following techniques with platforms online. Get access to this service online by clicking here.
Here are ten ways to keep your website speed up to standard:
- Hosting of your website on quality servers
- Implement your own content delivery network (CDN) or use Cloudflare CDN
- Turn ON browser caching
- Evaluate your plugins and packages
- Combine images into CSS sprites
- Enable HTTP keep-alive response headers
- Compress your content using GZIP compression
- Configure expires headers
- Minify JavaScript and CSS
- Optimize and edit your images
Resize Your Image
One of the most common issues we encounter when optimizing websites for quicker page load times is that pictures are not in the appropriate size, causing the browser to resize the image every time the page loads. This is because pictures frequently account for the majority of the bytes required to load a web page, everything we can do to make our images smaller and easier to load would benefit site speed. The browser must first load the whole image and then resize it before it can be shown, regardless of the size at which it appears on your site. There's no need for a picture to be larger than the maximum size allowed on your website. If you know that the maximum width of your blog content section is 300 pixels, for example, that is the maximum width your picture should be. Do not just upload a 1000-pixel-wide image and expect the browser to scale it. Serving excessively big pictures might slow page load time and utilize more of your users' bandwidth than is necessary, especially on mobile. When you add a photo to a content management system like WordPress, you get various size options immediately, so if you use one of those, you might assume you are good to go! It is a mather of importance to have it on mind, however, that these tools simply change the image's display size. The file's actual size is unaffected. You can see this in action by right-clicking on a picture and choosing "open image in new tab"; the image will remain the same size. This may be OK if you are already using modest pictures, but if the images you have used are considerably larger than how they will show on the website, it will still slow down page load time. To effectively resize your image to the appropriate size or pixel you can click here to resize multiple images. With that, you can be able to access an online platform that will help in resizing your image for better search engine recognition.


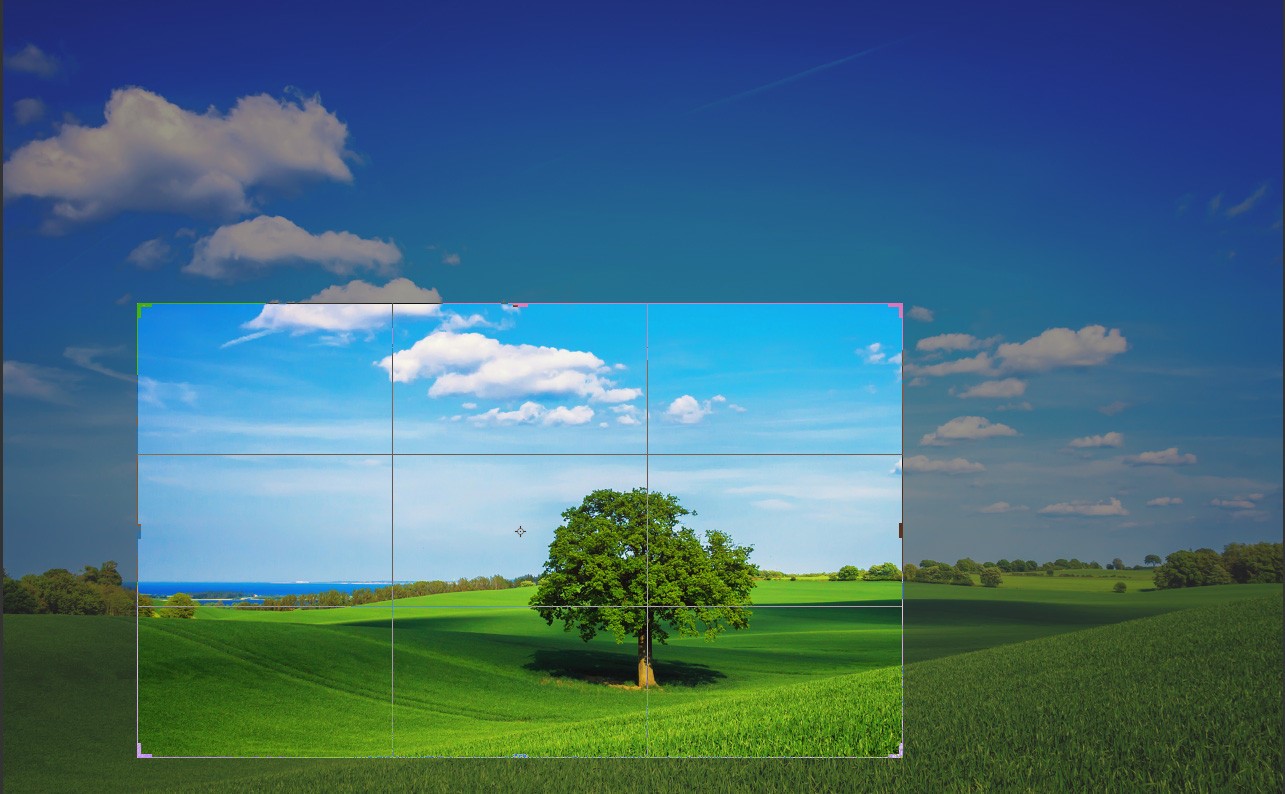
Crop Your Image with the Right Tool
The problem of the size that has earlier been discussed is a very pertinent one. One of the various ways to solve this unique problem is by getting your image cropped, but with the right tool. Cropping a picture is done for several reasons. The first and most apparent purpose is to eliminate any unnecessary background from the main focus. There might be an untidy backdrop, the information you do not want to view, or individuals you do not want in a photograph. There might be an untidy backdrop, the information you do not want to view, or individuals you do not want in a photograph. Cropping into the body or head and shoulders may be the remedy if the subject's legs are not correctly placed or caught, or if they are standing oddly. When a picture is cropped out, the outcome is always a cleaner image that puts more attention on the topic. You can this remedial measure(cropping) to image done without stress by clicking here to crop image. Cropping a picture may sometimes totally affect the meaning of the image. Always be conscious of the story being told by the image. Whether you are going to utilize an image, see if cropping it will improve the storyline. Check to see whether it aids in the concentration of the meaning. Or whether it will erase the context, rendering the image meaningless.

Make Your Image Compressed
Compression is another important aspect of picture resizing. Simply defined, image compression is a technique for optimizing photographs to minimize their file size while maintaining image quality. Compression compresses your image's data into smaller packets to transfer from the server to the browser, where it's reassembled into the original image. You can compress your image in one of the two ways mentioned below: The first is compression without losing image quality. Here you get compressed data in such a way that it can be reassembled fully without losing image quality. In most situations, this is what you should aim for; otherwise, your photos would become fragmented and less sharp. Compression, on the other hand, maybe done in a method that permits photos to be compressed to a considerably smaller file size without sacrificing image quality. Your compressed image has become blurry and pixelated as a result of this sort of image compression. When JPEG pictures are compressed, they frequently become fuzzy or distorted. If your photos are going to be small on the page, you can usually get away with a little bit of compression that is not too sharp without the quality difference is too obvious to the human eye. It is not advised to allow image quality to go below 85%. The reduction in quality is more obvious if your photos are huge on the page. Another unpleasant truth is that your large photos will have larger file sizes and will require additional compression. You may need to experiment to discover how much you can compress your JPEGs while maintaining the quality you need. You can get your images with heavy size compressed through many ways and one of them is through online platforms using Photoshop elements. To get started with compressing your image follow this path.

Rotate Your Image That Is Not in the Right Dimension
If the image of your choice is facing down or the dimension that is not right. It might reduce your chance of been noticed on a search engine easily. So you must rotate your image which is not in the right position. Pictures that are not in their right standing will always cause a distraction in the information you are passing on to your website visitor. This may cause them not to make use of your website anymore. To guide against this, make sure your images are in their appropriate dimension. To rotate multiple images at once click on this link.


Image to JPEG or Image to PNG Conversion
Working on images at times on some website might give a stipulated file type maybe JPEG or PNG. This might pose itself as a huge problem, but it is nothing to worry about you can get this done using Microsoft Paint (a software application that comes with Windows), you can also make use of online converters. For example, HandyIMG, Convertio, and Cloud Covert are online platforms that will help you with that. Click here to get started with converting your jpeg to png and here to get your png converted to jpeg.